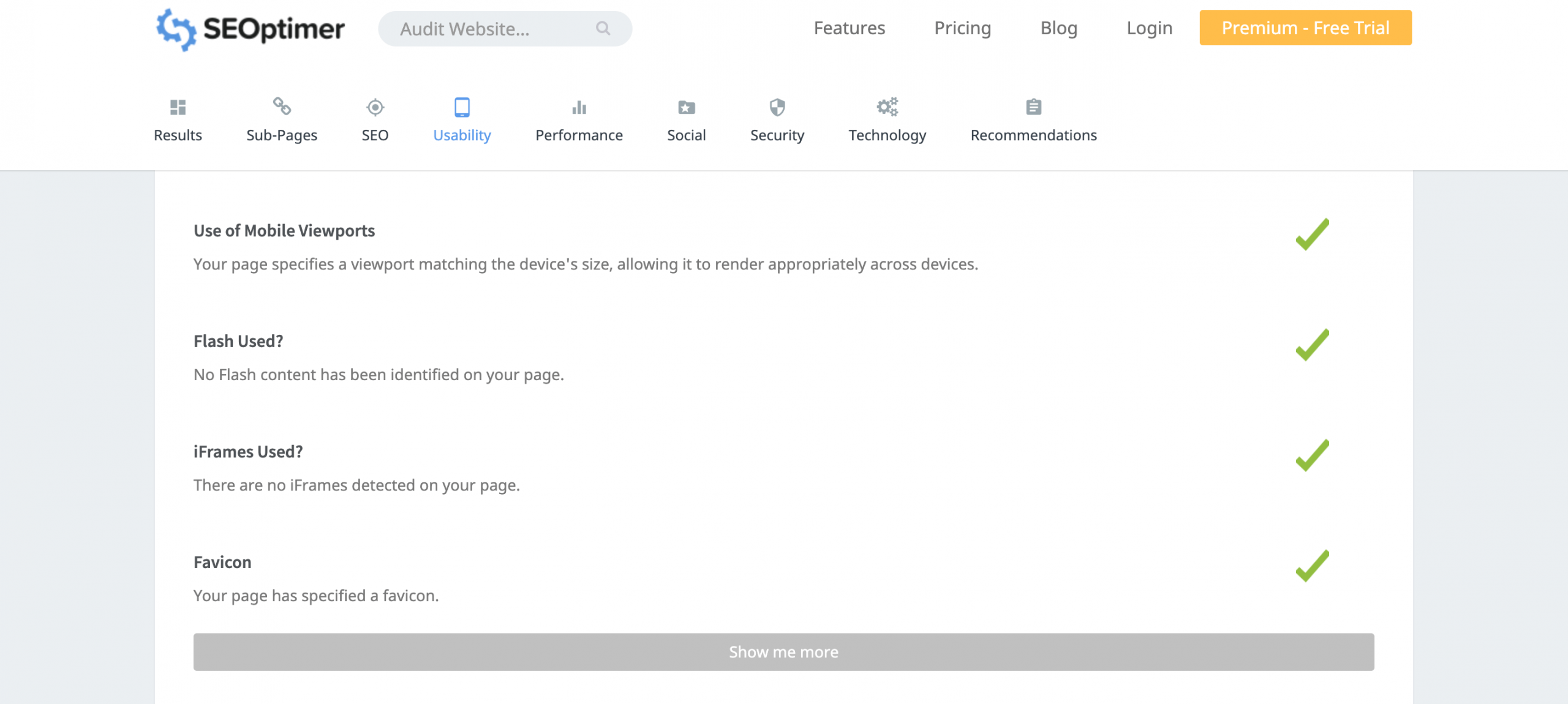
There are quite a few reasons why there’s a lot of talk about favicon importance. You might have heard it first when learning about SEO and maybe even while running your first SEO audit in tools like Seoptimer, where as shown in the image below, it’s mentioned as one of the ranking signals when it comes to usability.

So what is a favicon?
It’s pretty much a fave icon! A way to identify websites, especially those you’ve bookmarked or added to your favorites to have them accessible because they are your go-to websites. They are also the little icons or logos that you see in each tab that you have open.
The favicon is part of your brand and ideally, you should stick to your website’s identity when designing your own favicon.
Favicon importance – what is it?
As mentioned earlier, they are quite important. They facilitate navigation. And they are incredibly helpful to identify websites when you have many tabs open and need to go from one to another.
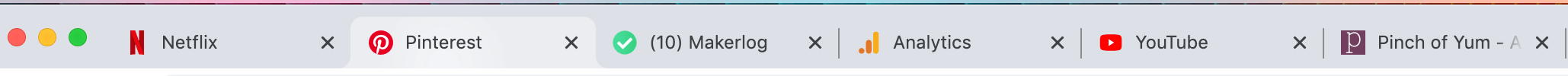
 Take a good look at the image above, and imagine if all those tabs had no favicons. Sure, we could probably still have text, but the text does not easily tell us, without forcing us to read, which site is the one we want to visit at that very moment.
Take a good look at the image above, and imagine if all those tabs had no favicons. Sure, we could probably still have text, but the text does not easily tell us, without forcing us to read, which site is the one we want to visit at that very moment.
Since now it’s not uncommon for us (and most users) to have 10-15 tabs open at the same time in the browsers when we are on our computers, being able to easily navigate and identify those tabs becomes crucial.
Why do you need to have a favicon on your blog?
Now that we’ve discussed favicon importance, let’s see how it can help you. A favicon will help your visitors and users quickly find you and get back to your site easily. And after all, isn’t that what we all want? The idea is to get people on our sites and make it as easy as possible for them to return any time they want, instead of making it complicated for them to find the tab where they have our blogs.
Having your favicon can also serve as a little nudge. They might be doing something else, see your favicon again and hey, why not make a quick stop and check my favorite blog or website?
I don’t know about you, but I am an expert at those random stops when working and navigating just because hey, it was there and it was kind of irresistible! 🤷🏽♀️
Favicons in 2020
Google has started showing favicons in its search results.

It’s worth wondering if not having a favicon will hurt your ranking chances and the way your site is displayed in the search engine result pages.
What are the dimensions of a favicon?
They can be 16 x 16, 32 x 32, 48 x 48 px and some people use even bigger sizes. Although there are other formats, a simple .png will work.
You can create favicons that are an icon or logo with a transparent background or have a square where everything has color. Take a look at Medium’s favicon with a full background color. Netflix, on the other hand, has a transparent background favicon.


How can I get a favicon?
You can get one professionally designed by a graphic artist but you can also create your own favicon! It’s not complicated, doesn’t take a lot of time and you don’t need to be an expert. You can use simple tools like Canva to create your own.
What are some favicon examples?
To find out what favicons you like and get good ideas, open a few of your most-used websites from big brands, as well as go check favicons from your favorite blogs.
Here’s an example of a favicon from the food blog Pinch of Yum.

Now that we’ve gone through all things favicon importance, go ahead, design and upload your favicon to your blog. It will help improve your visitor’s user experience and that’s something we should always try to improve.
 https://theblogforbloggers.com/wp-content/uploads/2019/08/cropped-the-blog-for-bloggers-logo-1-2.png
360
60
https://theblogforbloggers.com/wp-content/uploads/2019/12/favicon-importance-2-1-1024x683.png
800
534
https://theblogforbloggers.com/wp-content/uploads/2019/08/cropped-the-blog-for-bloggers-logo-1-2.png
360
60
https://theblogforbloggers.com/wp-content/uploads/2019/12/favicon-importance-2-1-1024x683.png
800
534